Overview: Change the layout of your schedule
SuperSaaS offers plenty of options to customize the look and feel of your schedule. This ranges from your schedule’s dimensions and the time format to the content of different system messages and the colors of individual schedule and user interface (UI) elements.

While some layout settings relate to individual schedules, others affect every schedule in the account. In this section, similar settings at schedule and account level will be discussed. Account related settings will be pointed out as such.
Adjusting views and their proportions
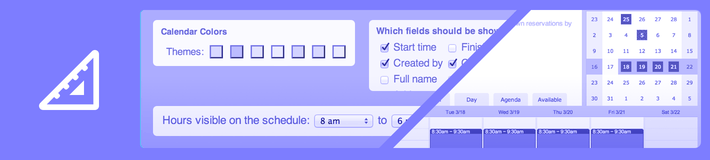
A schedule provides different “views”, ways to look at the schedule, such as showing the calendar by day, week or month, or as a list of available spaces. You can change which views should be available to the end user and configure various settings such as size.
Customizing on-screen messages
Many of the messages that are shown as part of the registration, booking or payment process can be replaced by your own messages. Text can contain so-called ‘auto-text’, which are ‘magic words’ that are automatically replaced by some dynamic value when the message is generated.
Customizing notifications and reminders
Email and SMS messages that are generated as part of the registration and booking process can be customized or replaced by your own custom messages. Reminder and follow-up messages can be similarly customized.
Changing a schedule’s appearance
The visual appearance of the schedule and the overall UI can be configured separately. You can change your schedule’s color palette by selecting another color theme or pick your own color for each of the different calendar elements. At account level, you can do something similar for the UI colors. The appearance of the header and footer is also configured at the account level.
Using a custom domain
Creating a custom web address allows your users to access your schedule with a link such as www.your-company-schedule.com.
Links in confirmation emails will also use this domain. This helps reassure users that the schedule belongs to you.
General settings
At the account level, you can change the default date and time format, as well as the time zone and default language. You can even change the term the system uses to refer to your users into something more appropriate like ‘students’.